[スポンサーリンク]
Cocoonテーマにお問い合わせフォームを設置する
先日、サブサイトの作り方が気になって、「サブディレクトリ」と「サブドメイン」でのサブサイトの作り方を調べてみました
その際に、動作確認で使ってみたのがCocoonのテーマです
このテーマは無料とは思えない、高機能なテーマとなっていて有名なテーマです
ということで、私も試してみたのですが、お問い合わせフォームがないのが唯一の欠点だそうです
欠点というより、GoogleAdsenseの審査を考えると、欲しがっているユーザが多いということですね


[スポンサーリンク]
Contact Form 7 プラグイン
Cocoonテーマ等、問い合わせフォームが無いテーマを使う場合
重宝されているプラグインにContact Form 7があります
こちらのプラグインは、シンプルな設定だけでお問い合わせフォームのショートコードを作成してくれます
機能や使い方は、ネットに沢山あり、インストール~使用まで困ることはないプラグインです
インストール&有効化
Contact Form 7はワードプレスの公式で配布されているプラグインです
なのでプラグインメニューから「Contact Form 7」で検索すればインストール可能です
インストールしたら有効化します

基本設定

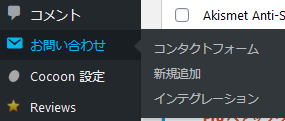
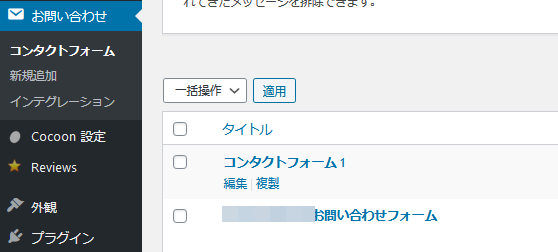
プラグインを有効化すると左サイドメニューに「お問い合わせ」メニューが追加されます
「新規追加」を押下すると、新しいお問い合わせフォームを作成する画面に遷移します
「コンタクトフォーム」を押下すると、作成したお問い合わせフォームを確認、編集出来る画面に遷移します
設定項目は、以下の4つです
・フォーム
・メール
・メッセージ
・その他設定

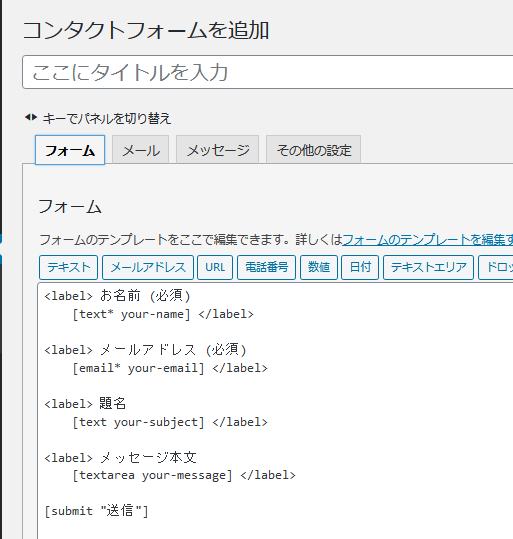
フォームでは、お問い合わせ画面の入力項目の設定が出来ます
お名前、メールアドレス、題名、メッセージ本文の基本要素が入った設定が、デフォルトとして設定されています
普通のサイトで使うには、デフォルトの設定のままで、十分利用出来きます
必要に応じて、電話番号等を追加の入力項目として設定が可能です

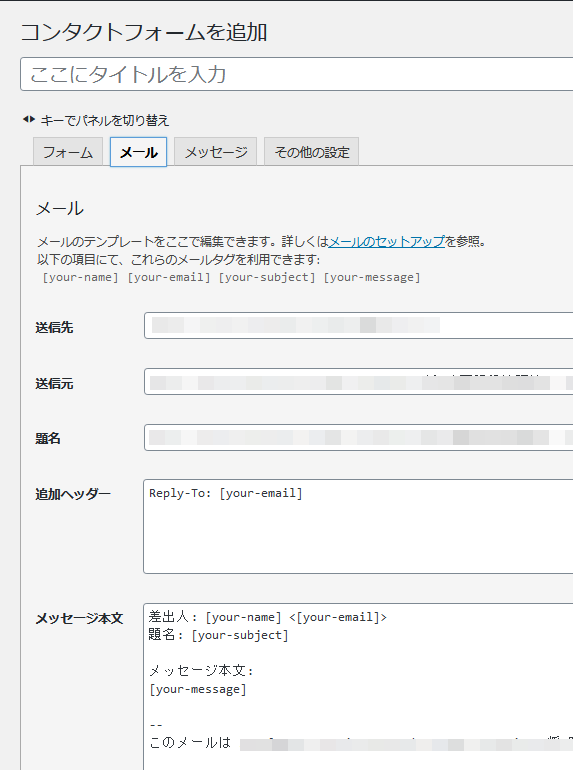
メールでは、お問い合わせの結果、送信されるメールの設定が出来ます
メールの送信先、問い合わせメールの送信元等が、タグで設定出来ます
こちらもWordPressに登録されている情報から、デフォルトで設定してくれます
メールの送信元サーバ等、必要に応じて変更が可能です

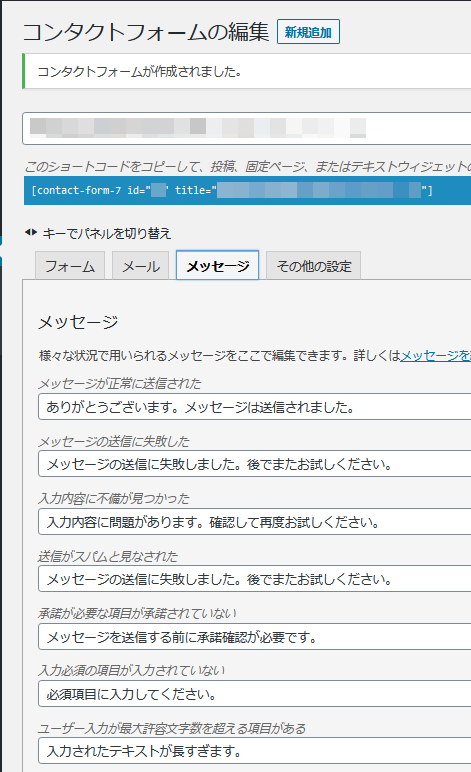
メッセージでは、お問い合わせを送信した場合に、投稿者に表示されるメッセージを設定出来ます
正常に送信された場合のメッセージの他にも、エラーになった場合も条件に合わせて別のメッセージを表示させることが出来ます
近年、情報収集自体にルールが厳しくなって来ています
お問い合わせ後のメッセージが設定出来るのは
「お問い合わせ内容は、プライバシーポリシーに則り適切に利用致します」
等を表示させることが出来ていいと思います
(入力画面にまず記載しておくのがベターですが・・・)

その他設定では、その名の通り、その他の設定が出来きます
特に試したりはしなかったのですが、下記公式サイトにあるコードを使ってカスタマイズが出来ます
有名プラグインなだけあって、ネットに情報が簡単に見つかりそうです
この辺りはユーザが多いプラグインならではのメリットが出てきますね

お問い合わせフォーム設置


お問い合わせフォームが作成出来たら、一覧に表示されます
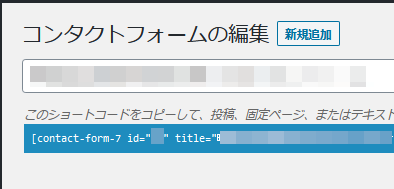
作成したお問い合わせフォーム毎に、ショートコードが作成されます
このコードをコピーします

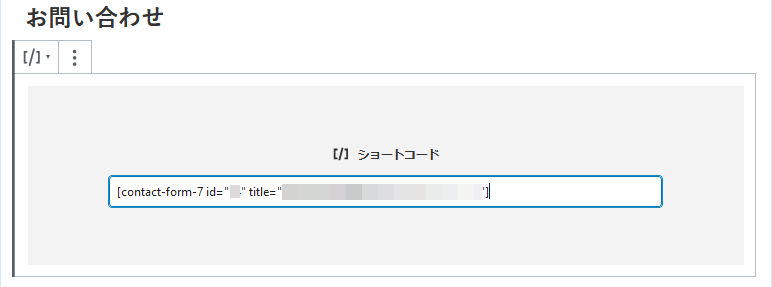
このショートコードを、WordPressに入力すれば、お問い合わせフォームが表示されます
お問い合わせフォームなので、固定ページにこのショートコードを張り付け、メニューに表示すれば
GoogleAdsenseの条件の1つと言われている、お問い合わせフォームの設置はクリア出来ると思います

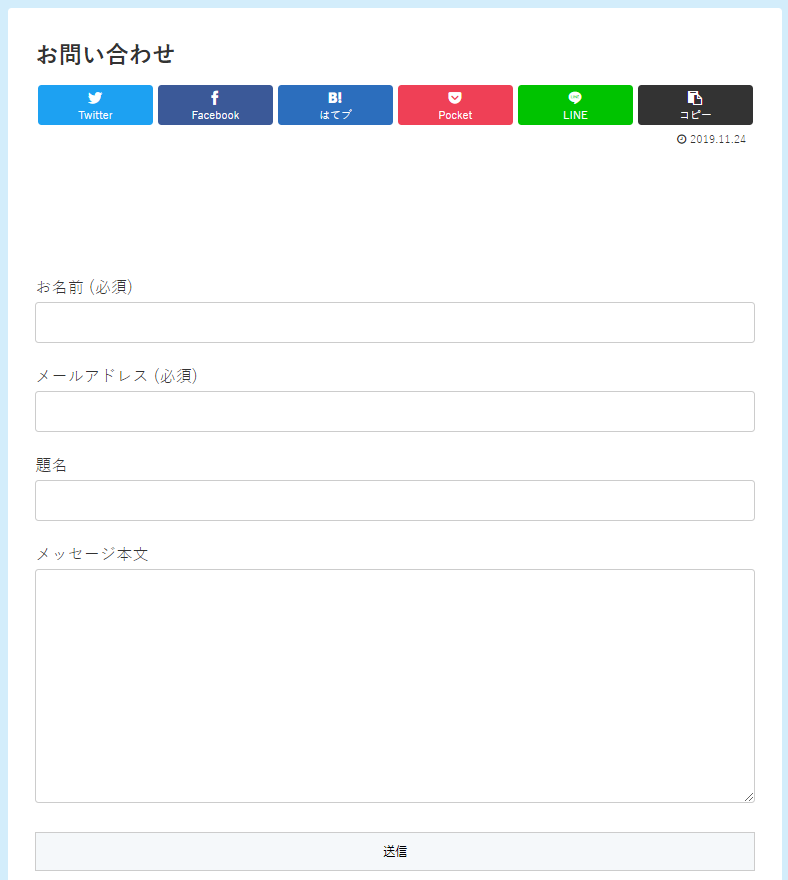
試しに設置してみた際の、画面レイアウトはこんな感じです
テストで投稿もしましたが、問題なくメール送信がされました
シンプルな設定で、簡単にお問合せフォームが設置出来るプラグインです
[スポンサーリンク]




コメント