Crayon Syntax Highlighterでコードをスマートに表示
このブログは、コマンドやプログラムを表示することが増えそうです
そこで、WordPressのプラグインCrayon Syntax Highlighterをインストールします
Crayon Syntax Highlighterはコードを綺麗に表示してくれるプラグインです
さらに、表示されているコードをコピーしたり、別タブで開いてくれる機能を提供してくれます

[スポンサーリンク]
Crayon Syntax Highlighterの設定項目
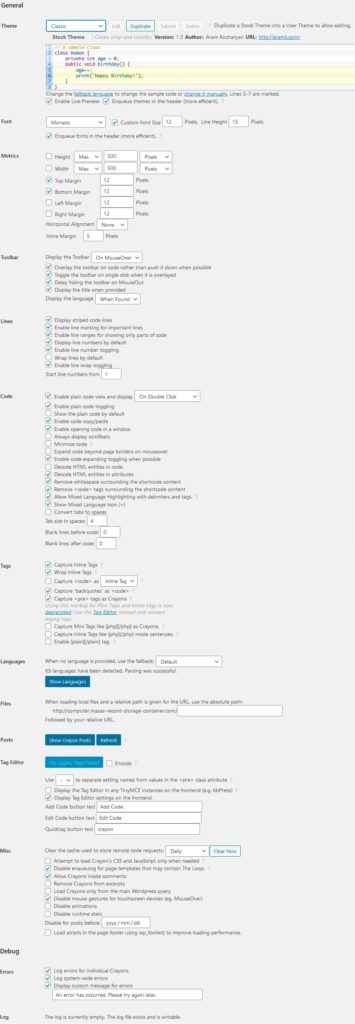
下記の項目で、設定が可能です
様々な設定が可能ですが、基本的な使い方の場合は、デフォルトの設定で問題ないです
(各設定の動作は、時間がある時に見てみたいと思います)
- Theme(テーマ)
- Font(フォント)
- Metrics(メトリック)
- Toolbar(ツールバー)
- Lines(ライン)
- Code(コード)
- Tags(タグ)
- Languages(言語)
- Files(ファイル)
- Posts(投稿)
- Tag Editor(タグエディタ)
- Misc(その他)
- Errors(エラー)
- Log(ログ)

[スポンサーリンク]
Crayon Syntax Highlighterの使い方
使い方は、非常にシンプルです
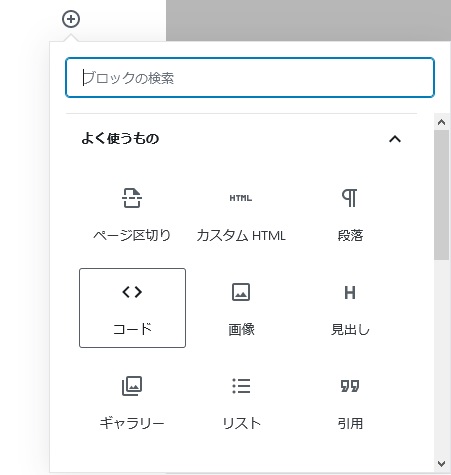
WordPressの既存のブロックである「コード」に、表示させてコードを入力するだけです
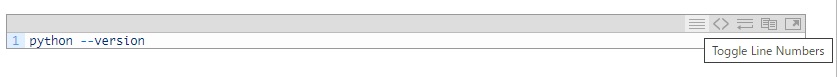
コードブロックに、プログラムやコマンドを入力することで、Crayon Syntax Highlighterの形式で表示されます
行数の表示の切り替えや、コピー等の機能が、ボタン押下で利用することが出来ます



[スポンサーリンク]




コメント