[スポンサーリンク]
動画をリアルタイム配信や録画する
動画配信ってどうやってやっているのかという興味からイロイロやって来てみました
VRoidStudioでモデルを作り、3teneを使って顔のモーションを3Dモデルにすることが出来ました


cakewalkとSYNCROOMを使用してリアルタイムで音声を変換することもやってみました


ということで、リアルタイムで3Dを動かし音声を加工しながら、動画を録画してみたいと思います
[スポンサーリンク]
OBS Studio
今回はOBS Studioを使用して動画を録画してみたいと思います
OBS Stduioはフリーで使用出来る、動画配信、動画録画ソフトです
録画だけでなく、Youbueやtwitch、FACEBOOKを始め有名な動画サイトに動画をリアルタイム配信することが出来ます
OBS Studioの入手方法
OBS Studioは、obspojectの公式サイトでダウンロードすることが出来ます
Windows、Mac、Linuxのイントールラーが配信されています
今回はWindows10の環境でインストールをしてみたいと思います


Windows版の場合、OBS-Studio-XX.X-Full-Installer-x64.exeがダウンロードされます
これを実行するとイントールが出来ます




インストールは簡単に完了します
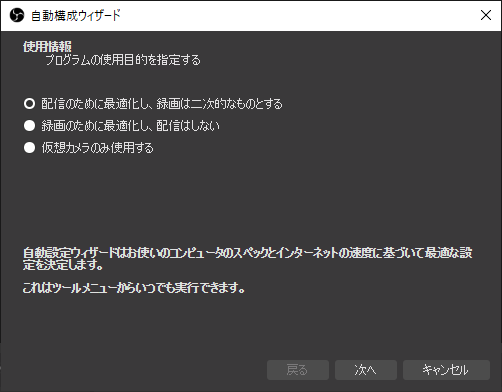
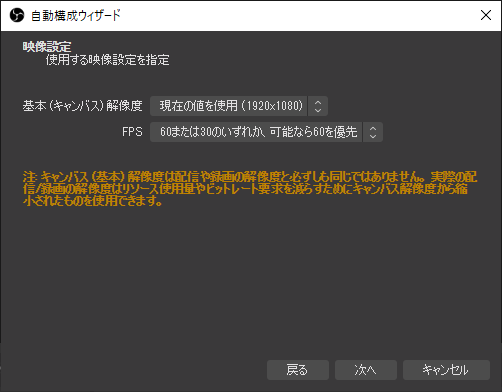
初回起動時に、初期設定が必要になります
後で変更出来るので、基本的にデフォルト設定で進めます
OBS Studioはユーザが多いので推奨値などの情報も沢山ネットにあります


ライブ配信用のストリームキーを入力する画面が現れます
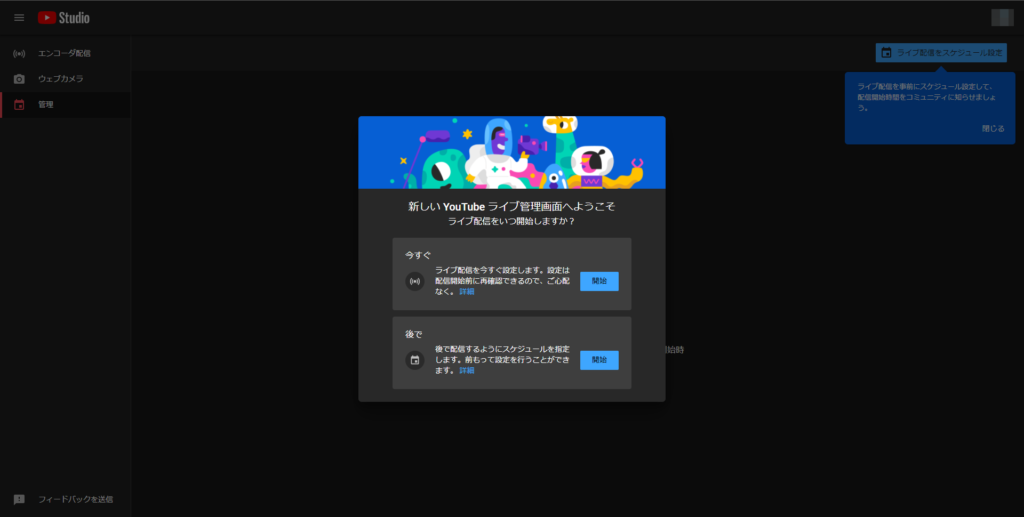
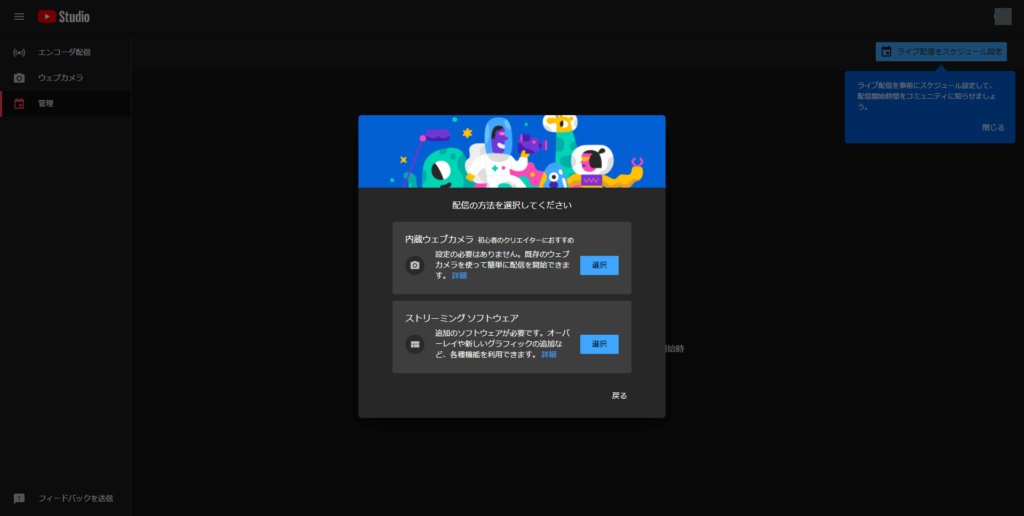
今回は、アカウントを持っているYoutubeで設定していみます
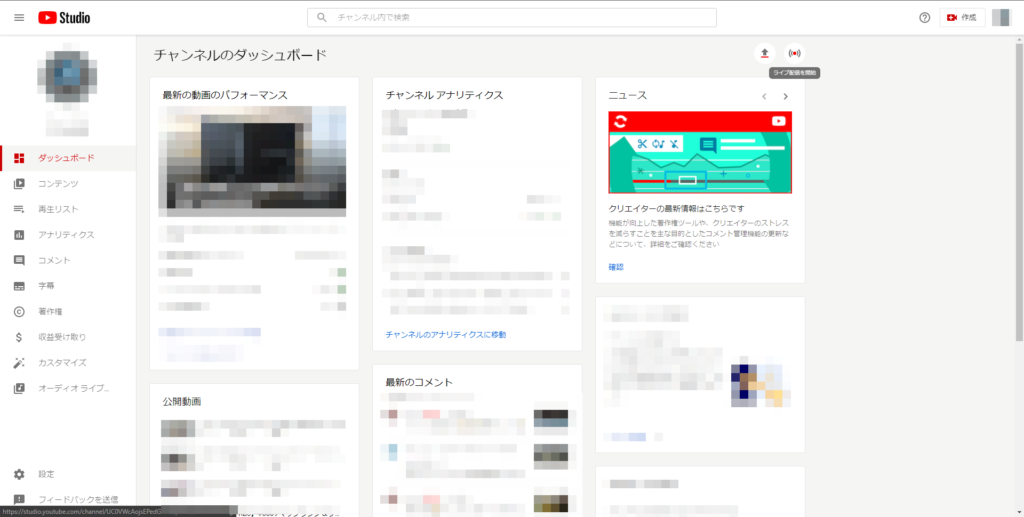
YoutubeStudioの画面の右上等に表示されている「ライブ配信の開始」を選択します

ライブ配信のページに、「ライブ配信の設定」タブがあります
ここにストリームキーがあるので、この値を入力します


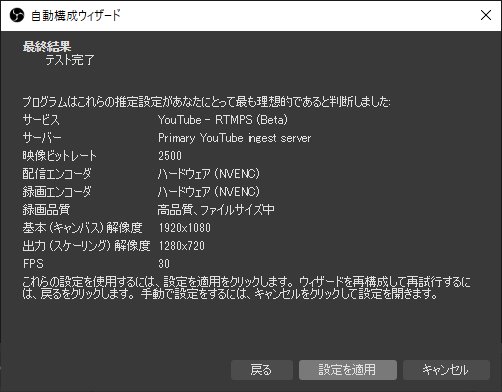
最後に構成テストを実施してくれます
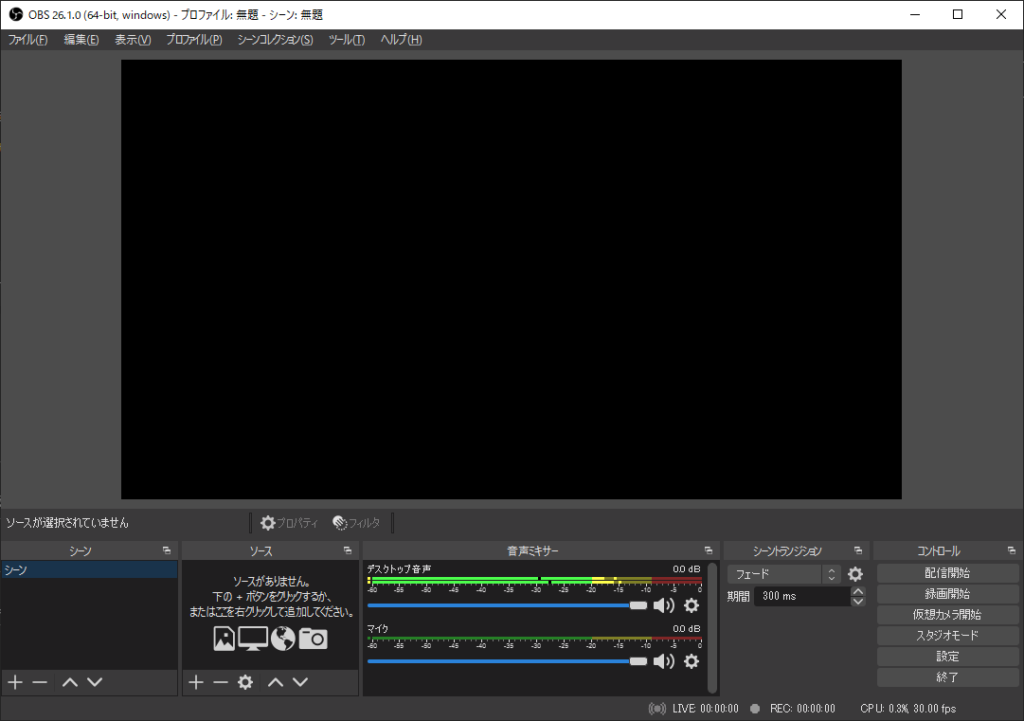
問題がなければ、無事OBS Studioが起動します


OBS Studioに3teneを背景透過して表示させる
OBS Studioに3Dモデルを表示させるため、アプリケーションを起動します
事前に準備しておいた3teneを起動します
今回は、3teneの3Dモデルの背景を透過したいと思います
これで3Dモデルだけが画面に表示されることになります
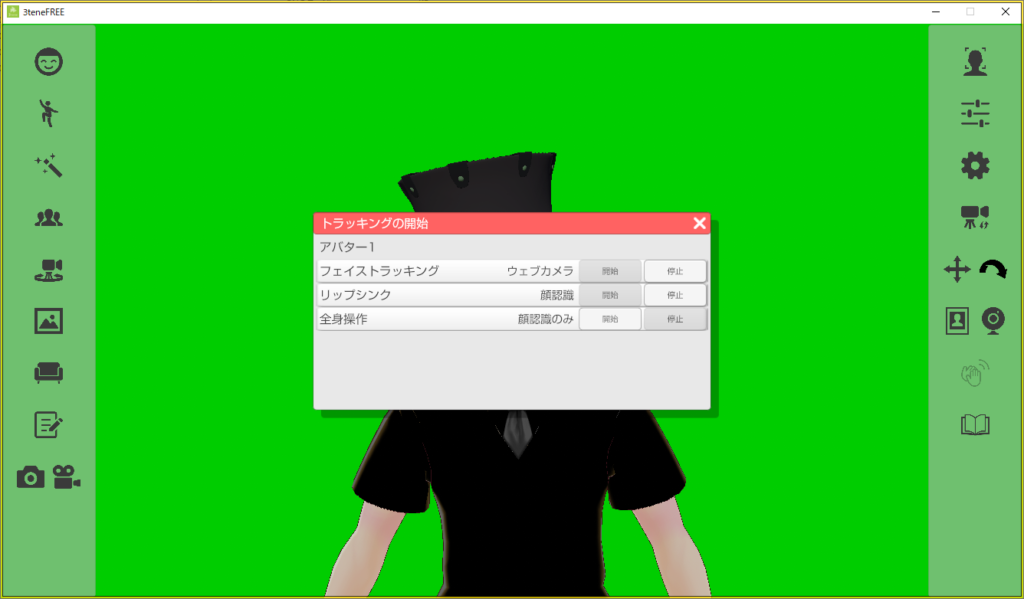
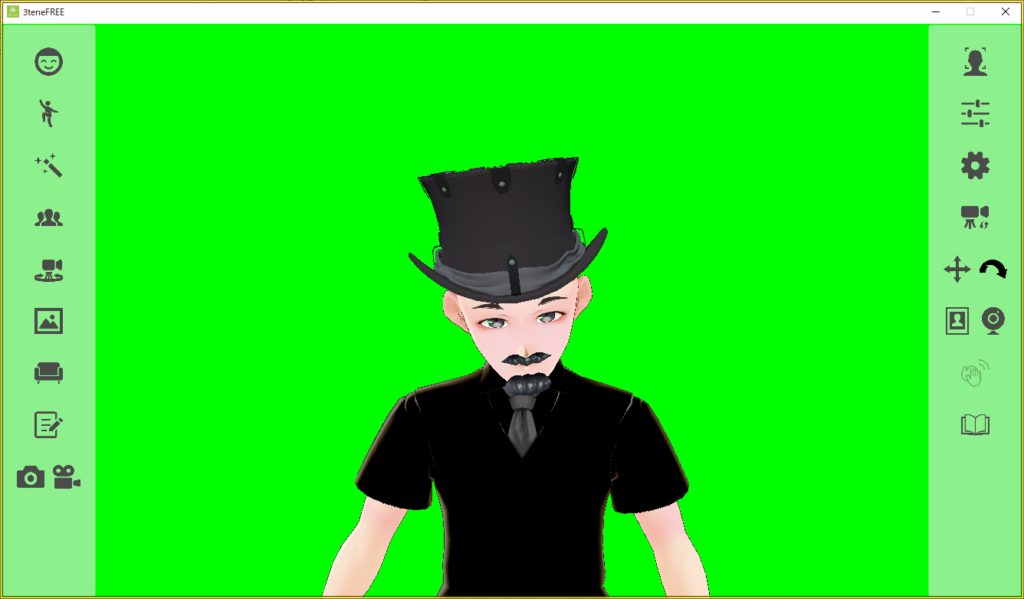
準備として、3teneの背景をグリーンバックにします
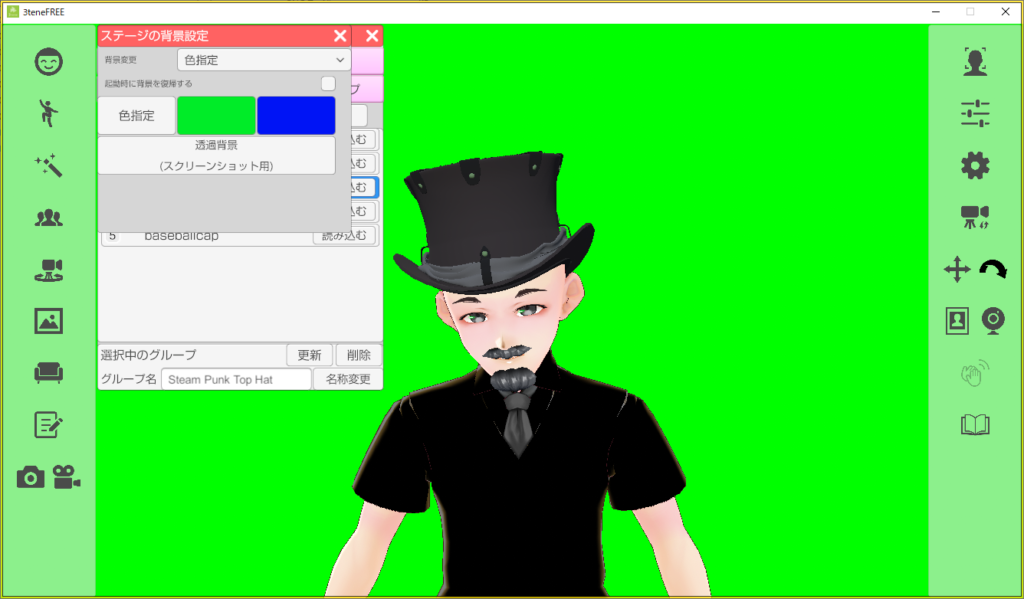
ステージの背景設定メニューから、透過背景を選択します
すると緑一色の背景に変わります


それでは、3Dモデルが動きに合わせて動くように、トラッキングを開始していきます

次にOBS Studioの配信や録画対象として、起動した3teneを追加します
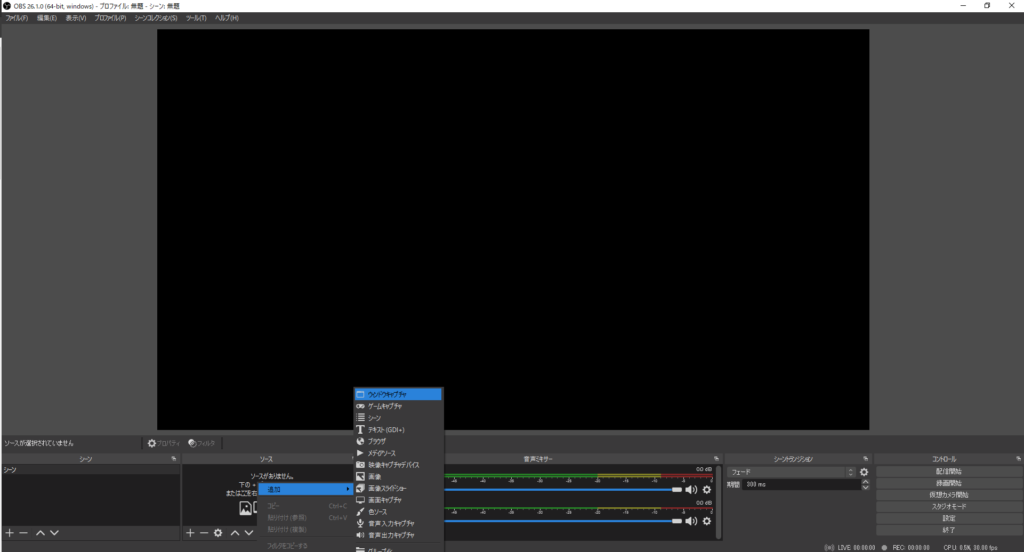
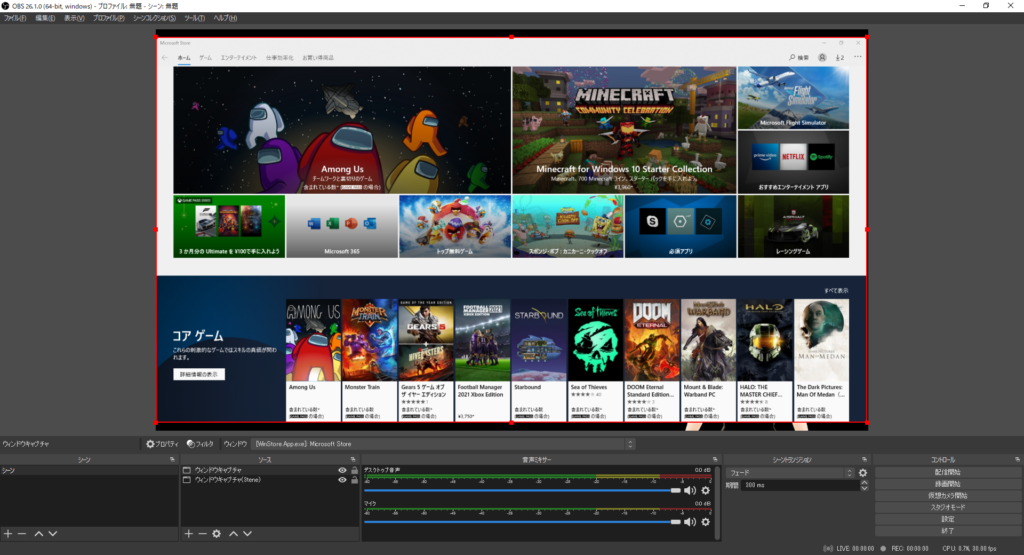
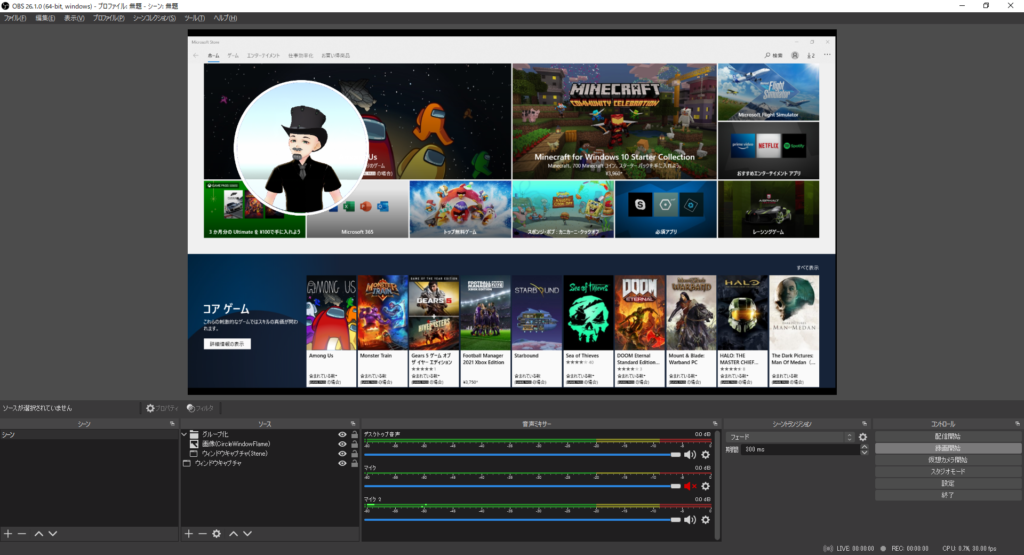
OBS Studioの画面の下段の「ソース」の追加を行います
3teneのウィンドウを追加する為に、ウィンドウキャプチャを追加し、3teneのウィンドウを選択します



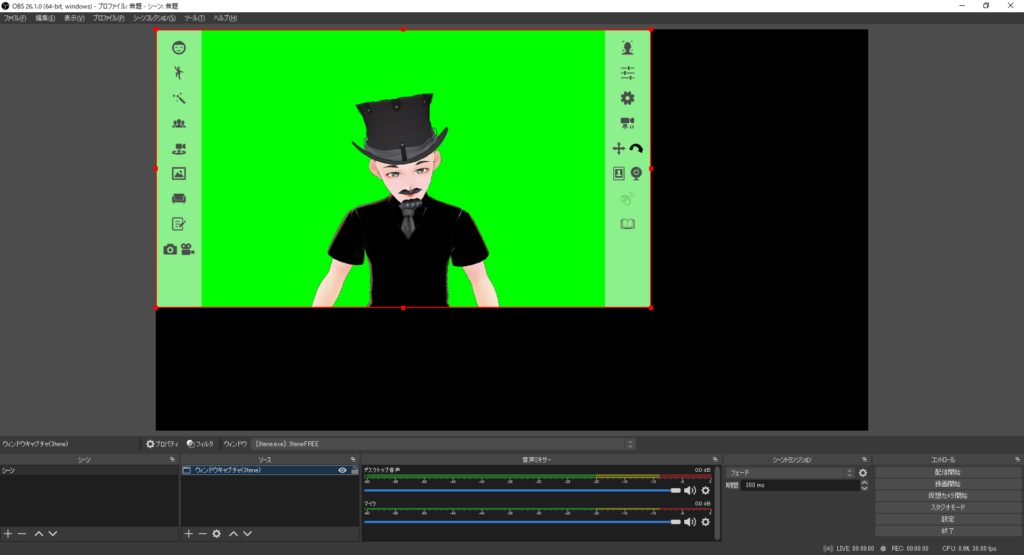
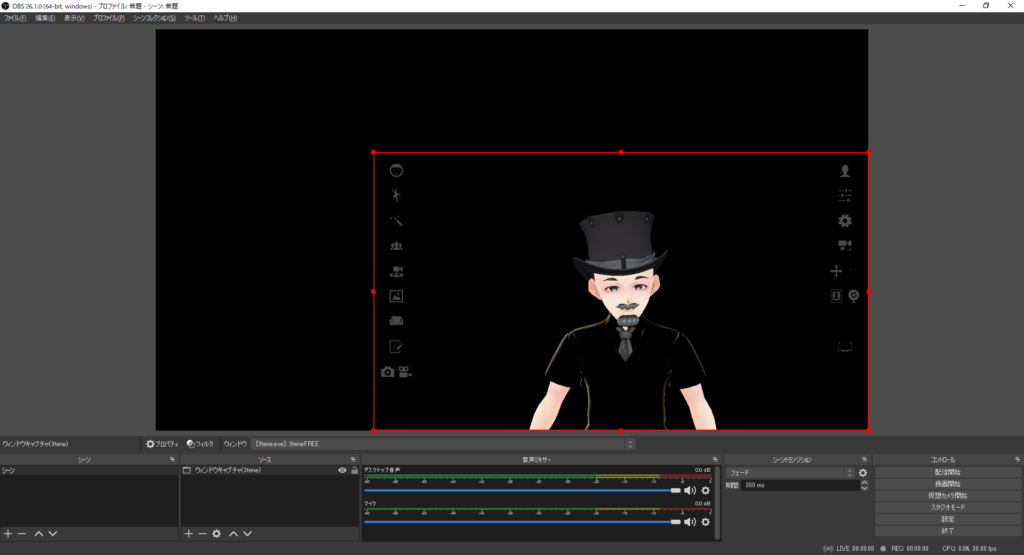
ソースが追加されるとOBS Studioのメイン画面に3teneが表示されます
赤枠がそのウィンドウの境界線となります
この枠線を動かすことで、ウィンドウの表示領域のサイズを変更することが出来ます
また、「alt」キーを押しながら、枠線を移動するとトリミング(表示する範囲の指定)が出来ます

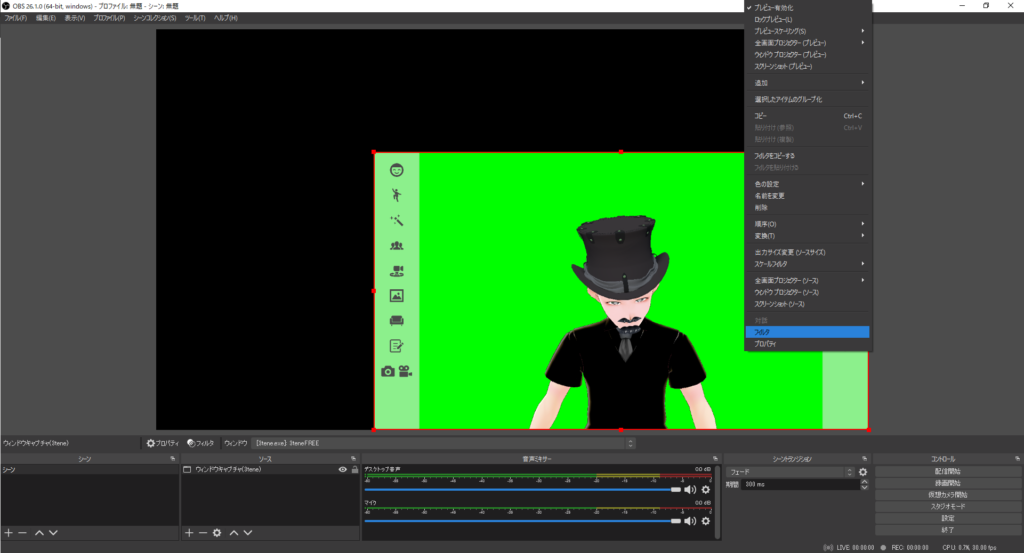
背景を透過する為に、フィルタを追加していきます
表示されているウィンドウを右クリックし、表示されるメニューからフィルタを選択します

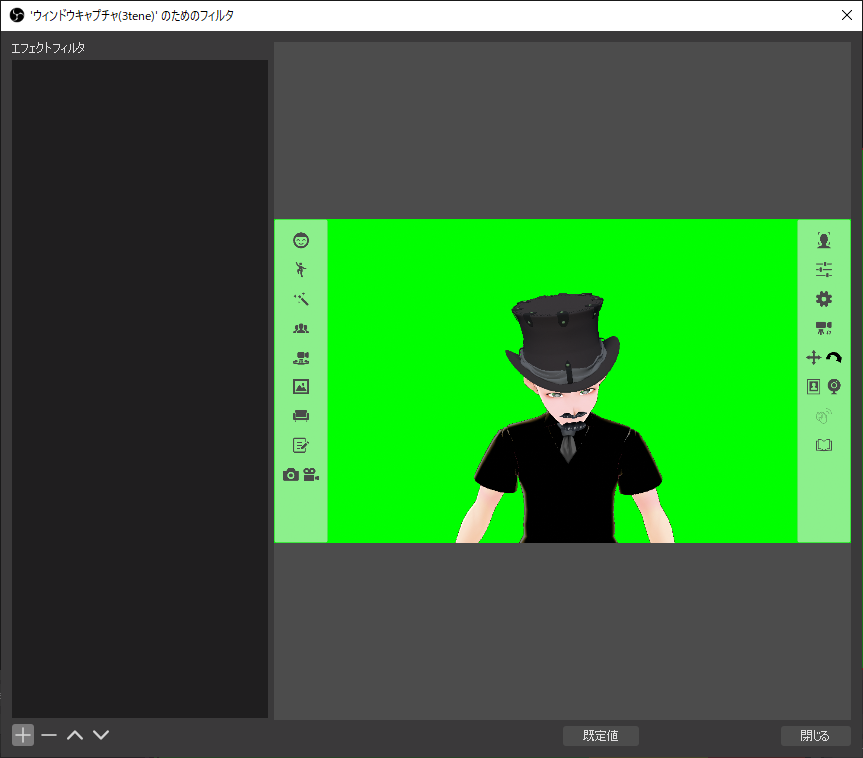
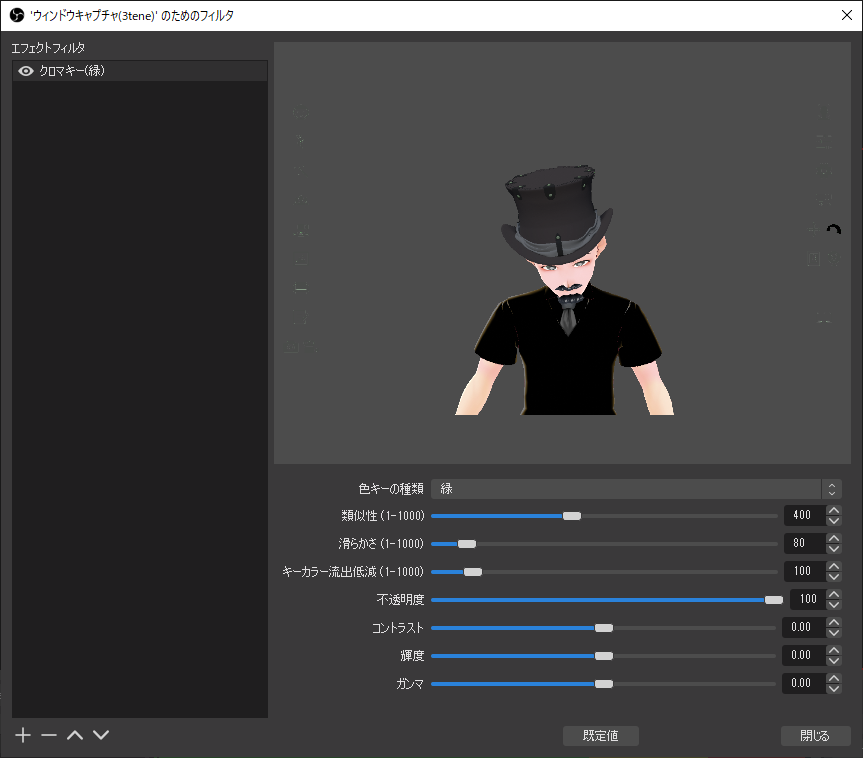
エフェクトフィルタの画面が出てきます
ここでフィルタを追加することで、背景を透過します
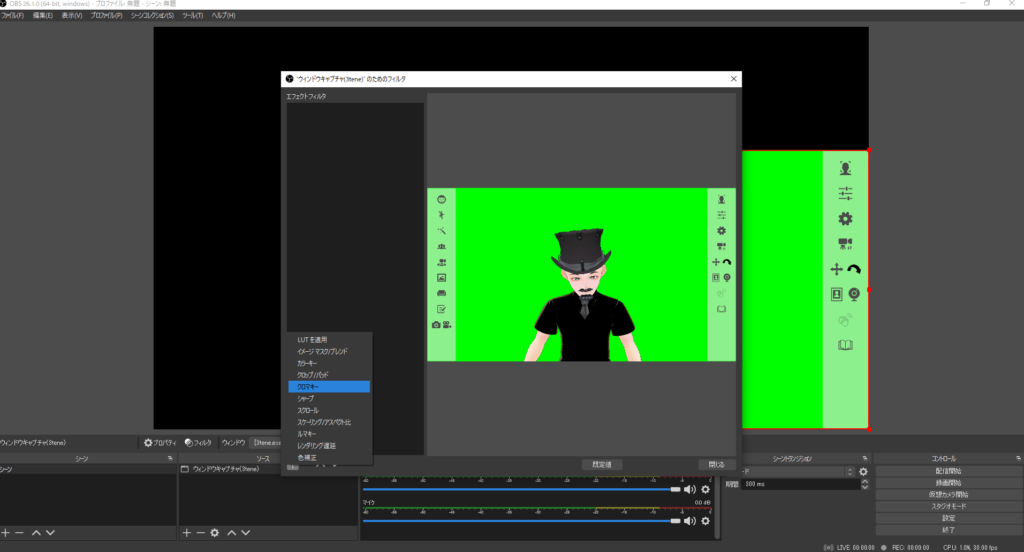
左したの「+」を選択し、クロマキーを選択し、適当なフィルタ名を入力します



クロマキーの場合、色を選択で選ぶことが出来ます
今回は3teneを緑背景にしているので緑を選択します
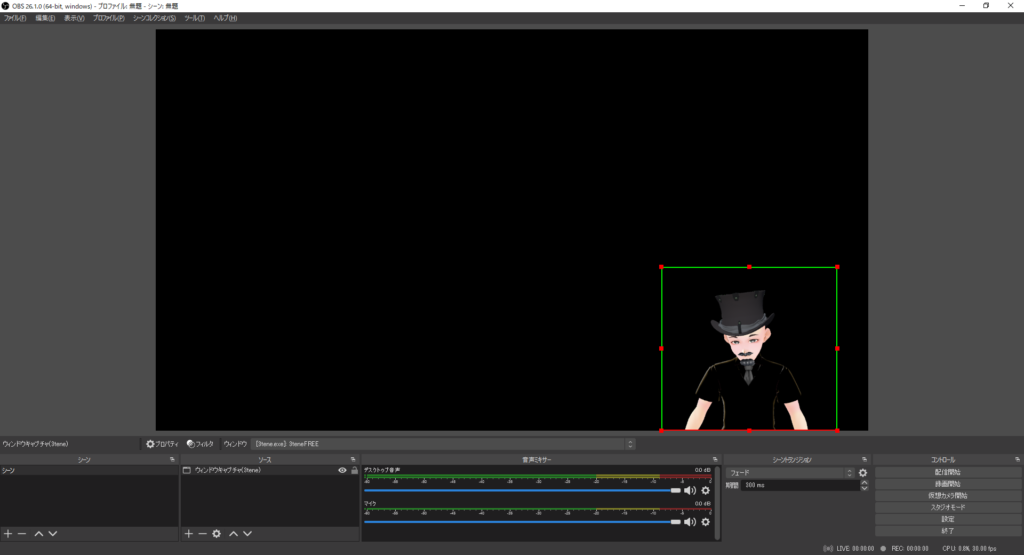
背景としての緑は消えてくれます


3teneのメニューが残っている状態なので、そこは残ってしまっていますが、ウィンドをトリミングしてメニューが見えないようにしておけば、これだけで3Dモデルだけを映すことが出来ます

OBS Studioにゲーム画面等を表示させる
3teneのウィンドウを追加したのと同じ方法で、録画したいアプリケーションのウィンドウを追加していきます
今回は、Steamの画面で試してみます
追加するウィンドウに、ゲームのウィンドウを追加すれば、ゲームの配信や録画が出来ます

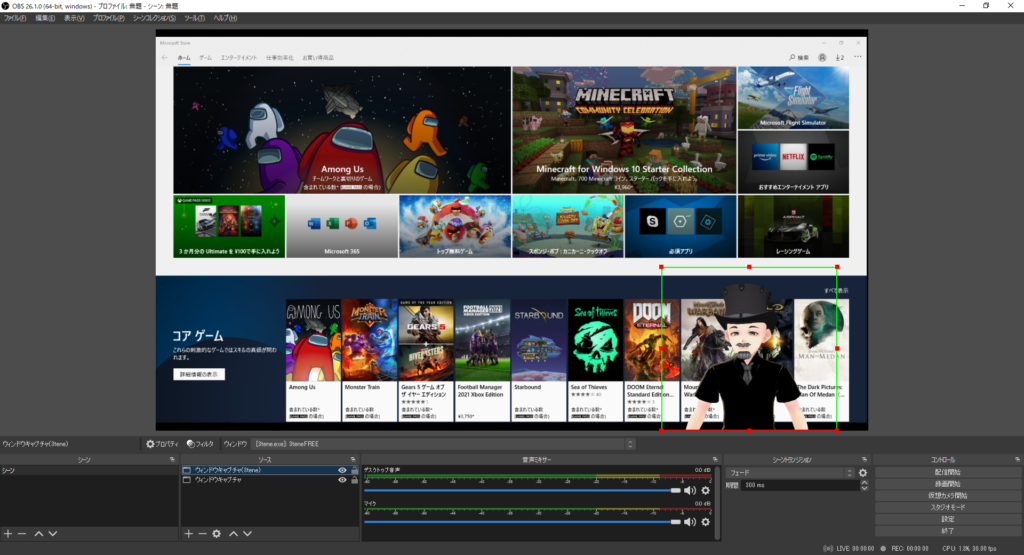
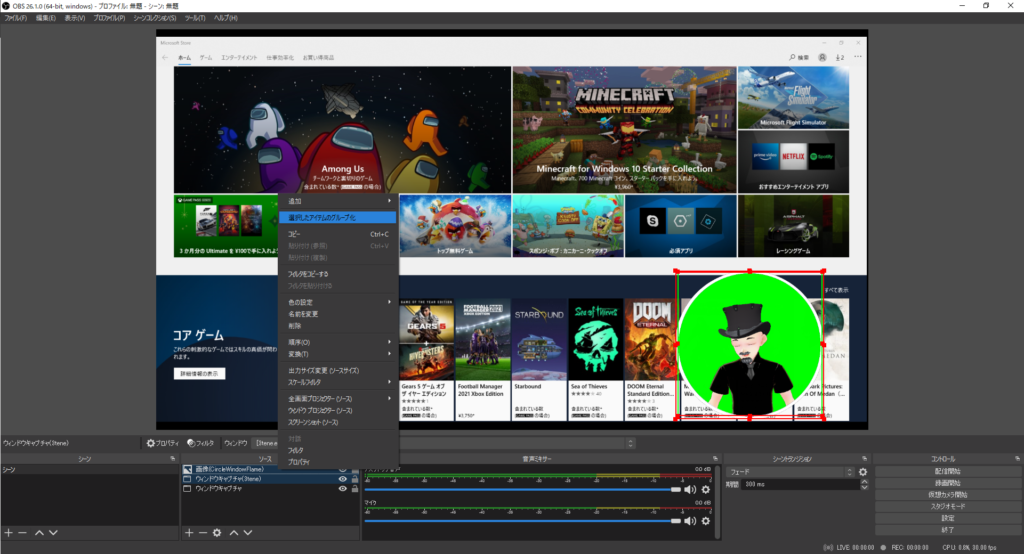
ソースメニューで3teneのウィンドウを、Steamのウィンドウより上にします
するとSteamの画面の上に、3Dモデルが表示されます
綺麗に3teneの背景が投下されて、Steamの画面が3Dモデルの縁まで見えています

OBS Studioで丸型の丸枠でトリミングする
3teneでも背景を移したい場合もあると思います
ただ四角の枠では味気無さを感じるので、丸枠でトリミングもしてみます
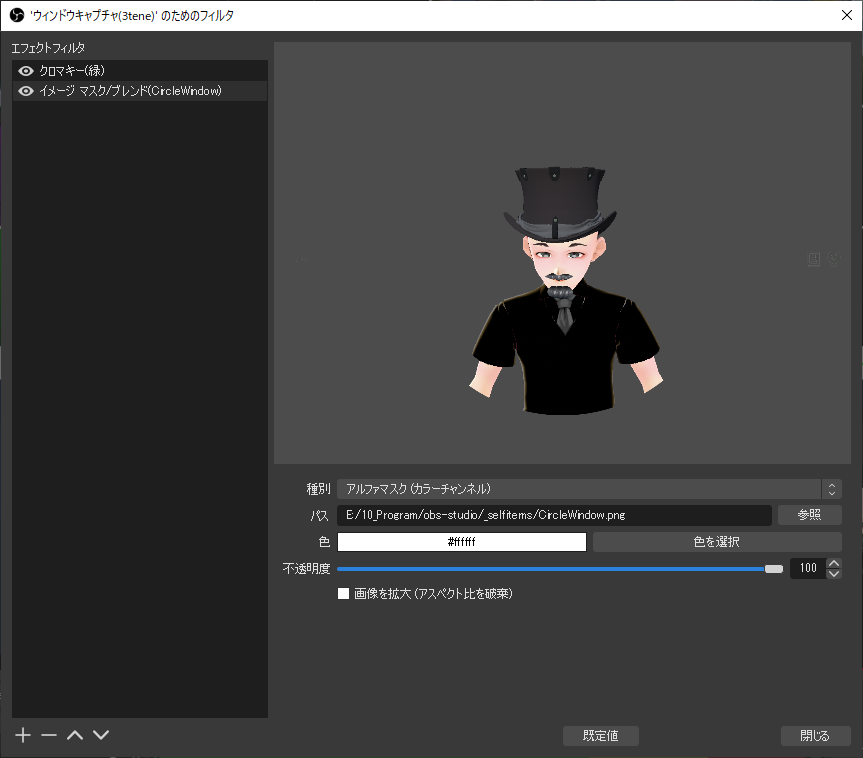
イメージマスクという機能を使うことで実現出来ます
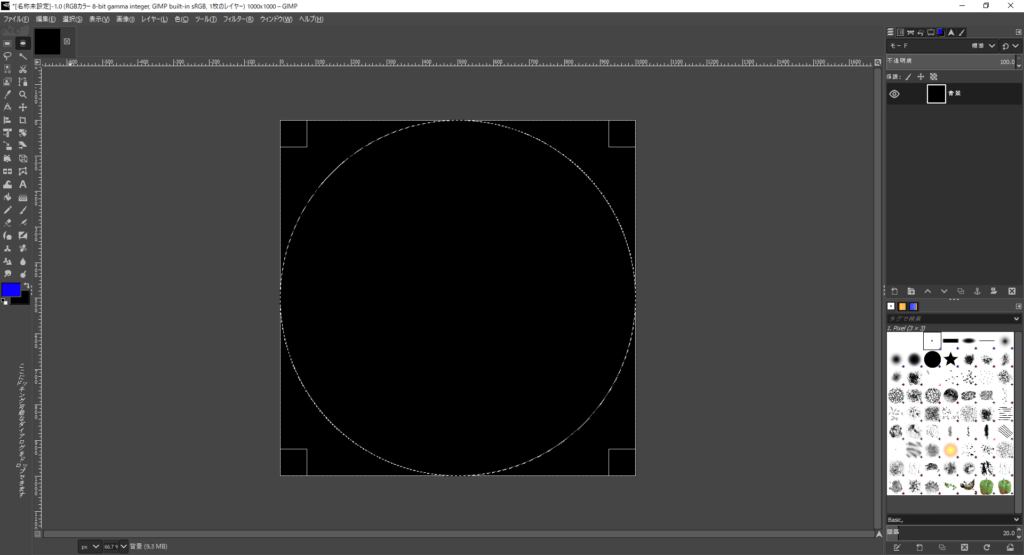
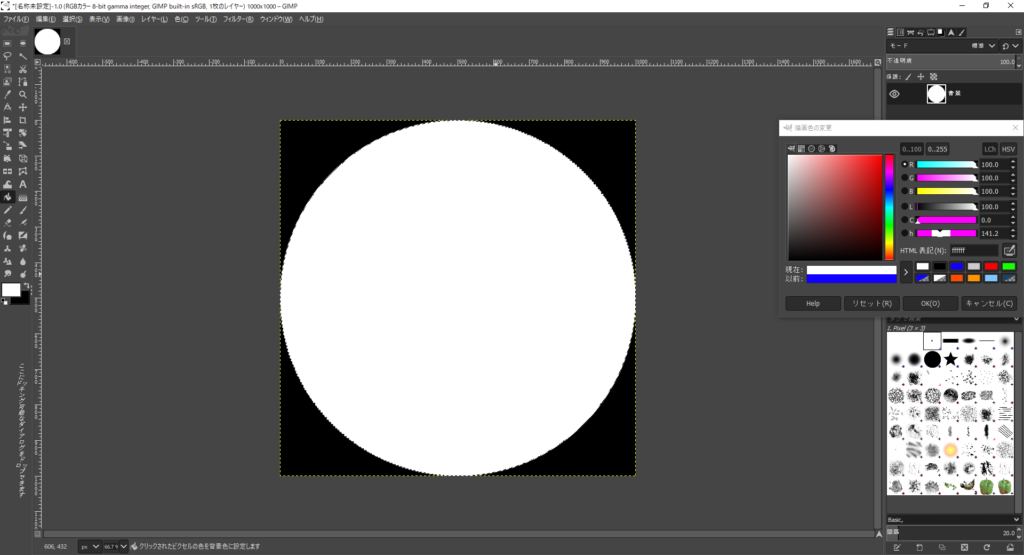
先ずは、フィルターした形の画像を作成します
今回は丸で試しますが、星型などでも出来ます


画像の準備が出来たら、これをフィルタとして設定していきます
フィルターの追加でイメージ マスク/ブレンドを追加します
フィルタに使用する画像と、透過する色を指定します
すると、好きな形状でフィルタをすることが出来ます

3Dモデルの縁が円形でフィルタ出来ています
四角のウィンドを差し込んだだけ感を消す為にいいですね
丸型以外も出来るので、3teneの背景を使いつつ楽しい表示が出来そうです

リアルタイムでボイスチェンジした声を配信や録画する
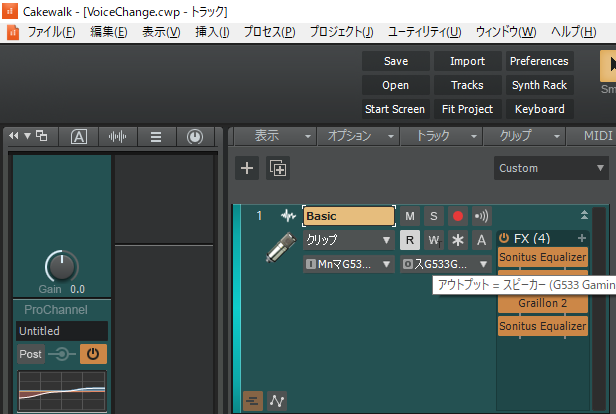
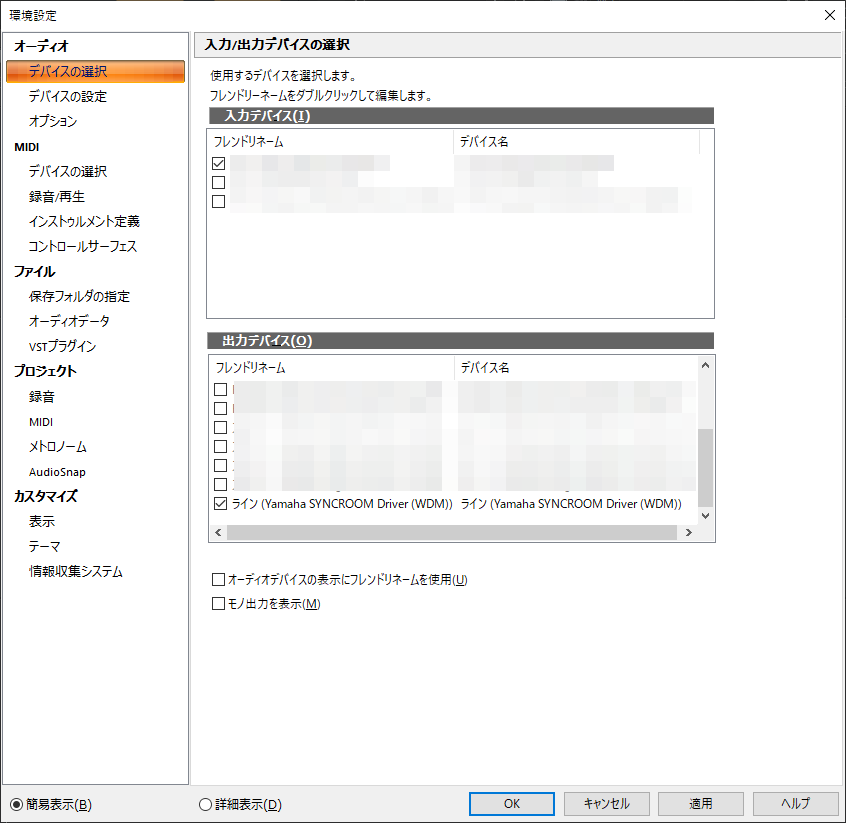
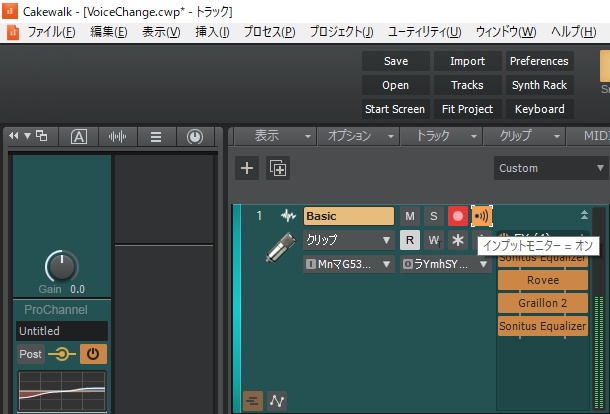
cakewalkを利用して、SYNCROOMを仮想オーディオにする準備をしています このリアルタイムでボイスチェンジした結果を、OBS Stduioで録音出来る様にします まずは、cakewalkの出力を、SYNCROOMの仮想オーディオにします



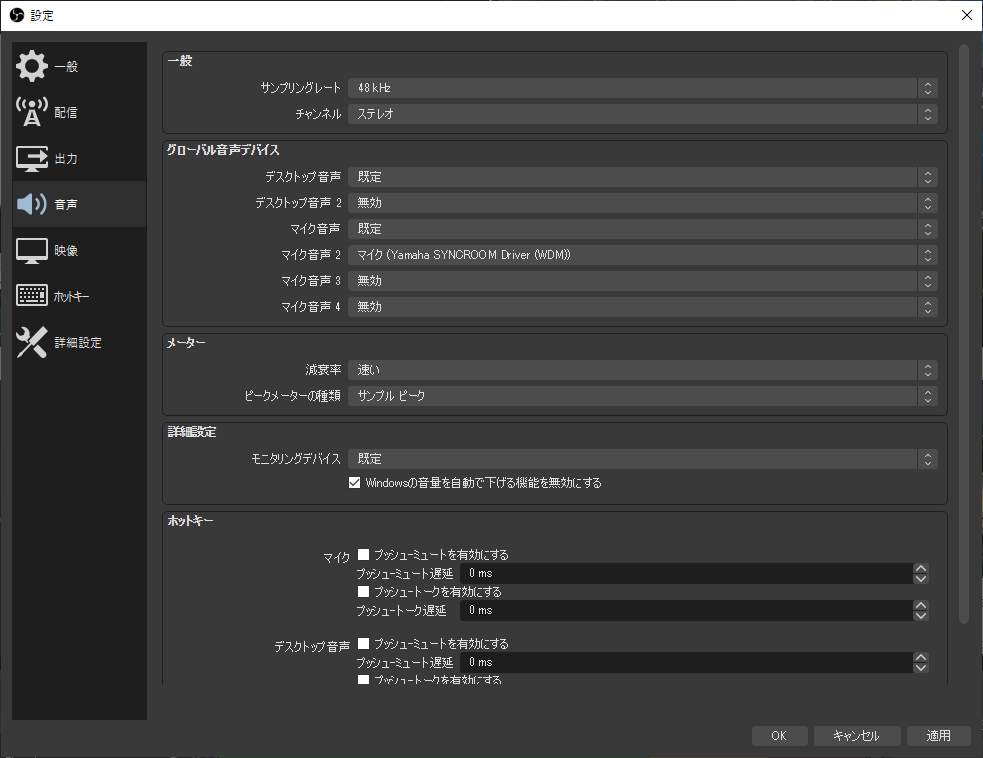
あとはOBS Studioの設定で、音声のマイクに、SYNCROOMの仮想オーディオデバイスを選択するだけです
これで、cakewalkでリアルタイムでボイスチェンジした音声をOBS Studioで録音することが出来ます

動画配信や動画録画を開始する
OBS Studioの右下にある「配信開始」「録画開始」ボタンを選択すれば、配信や録画が出来ます
ということで、VTuberの様に3Dモデルを動かしながら、リアルタイムでボイスチェンジした音声で、配信や録画が出来るようになりました
VRM形式の3DモデルやDAW(digital audio workstation)など、今まで触ったことないものを操作することが出来ました
インターネットに配布されているソフトを組み合わせてイロイロなことが出来ることに、時代を感じました

OBS Studioで録画したデータで音声が再生されない
さ、録画出来た!
で終わろうとしたのですが、上記で録画したデータですが、音声が再生されませんでした
マイクボリュームが動いていたので、OBS Studioでは音声は認識していたのにも関わらずです
原因ですが、マルチトラックオーディオに対応していないアプリで再生してい為でした
次は、マルチトラックオーディオを分離することを試してみたいと思います
[スポンサーリンク]




コメント