[スポンサーリンク]
Word Balloonで簡単に吹き出し風コメント
ブロガーという言葉が出来た頃からあるだろう、吹き出しを使ったコメントを使った記事を私も使ってみよう!
と思ったんですが、今はWordPressだと、プラグインで簡単に出来るんですね!
(昔はCSSでコメント風なスタイルを作っていたのに)
ということで、Word Balloonを使って吹き出しコメントを実現していきます
CSS、PHPの知識も不要で簡単です!

[スポンサーリンク]
Word Balloonの設定項目
アバターの登録
プラグインをインストールしたら、設定メニューが出てきます
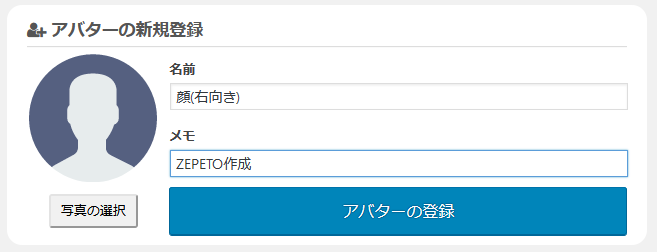
吹き出しに使うアイコンを登録していきます
・名前:アイコンの下に表示され名前
・メモ:どのアイコンを使うか識別に使われます

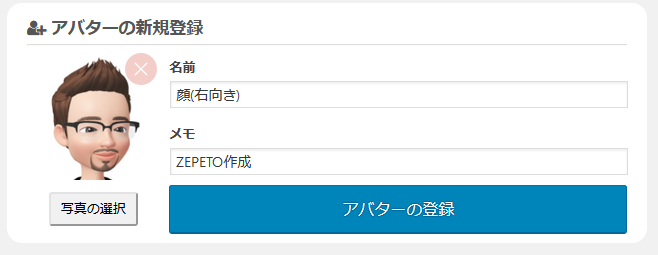
後はアイコンとして使う画像を、アップロードします
これだけで準備完了です
因みに、アイコン画像はZEPETOで作成しています


WordBaloonの無料版では、3つのアイコンが登録出来ます
有料版のProだと、無制限に登録出来るそうです
また、その他設定出来ることなどが増える様です

投稿でブロックを使用する
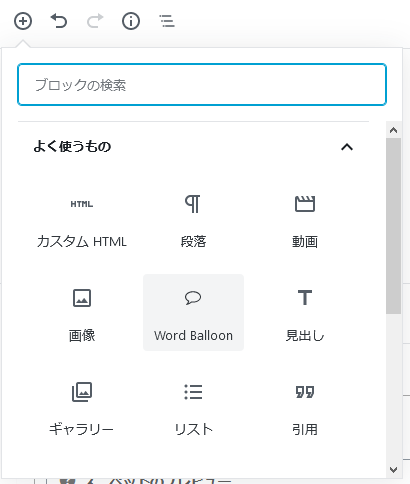
プラグインの有効化が完了すると、WordPressのブロックにWordBaloonが追加されています
このブロックを使用だけで、綺麗な吹き出しがブログで実現出来ます

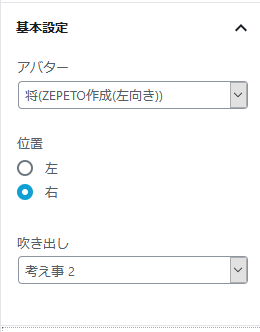
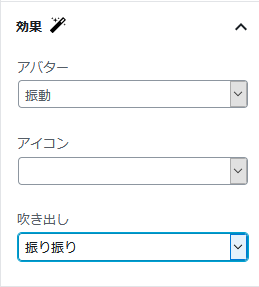
WordBaloonでは、ブロックの設定を変更するだけで、いろいろカスタマイズが出来ます
コメントの位置や、効果や音等も簡単に追加出来ます
CSSも追加出来るので、自分好みにカスタイマイズも可能です


[スポンサーリンク]




コメント