お気に入りブログのRSSをかっこよく表示
先日、「さくやこのはDIY」はDIY等の趣味について書いているブログのページを、記事内にリンクを貼って下さいました
DIY初心者にとって参考になる記事を、読みやすい本格的なページで載せられています
Twitterをフォローさせて戴いてはいるのですが、ホームページの更新を見逃さないように、ホームページにRSSリーダーに登録させて戴きました
(さくやこのはDIYさん快諾戴き有難う御座います!)
★さくやこのはDIY

[スポンサーリンク]
Super RSS ReaderでRSS情報を表示
今回Super RSS Readerを使ってみようと思ったのは以下の2点です
- Ticker animation 機能
- Tab 機能

Ticker animation 機能
時間経過と共に、表示を更新してくれる機能です
限られたスペースの中で、多くの記事更新の情報が表示されるので便利です


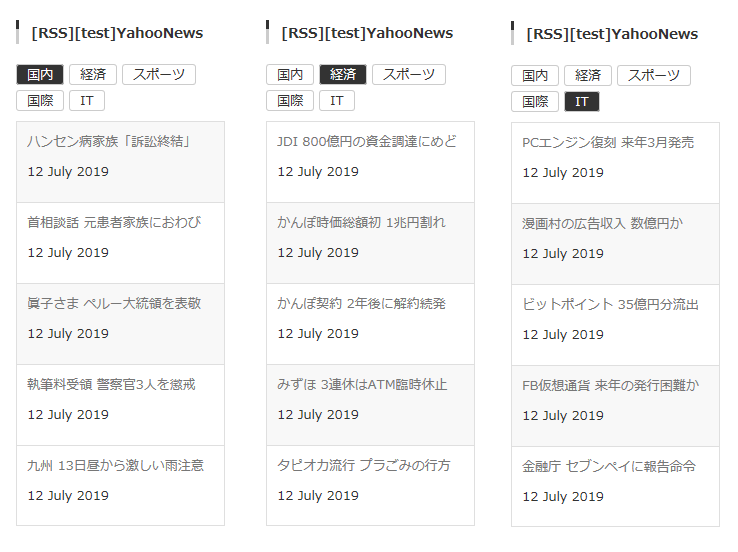
Tab 機能
タブ表示によって、登録されているRSSを全て表示してくれる機能です
(RSS登録お1人なので現在無意味ですが 汗)
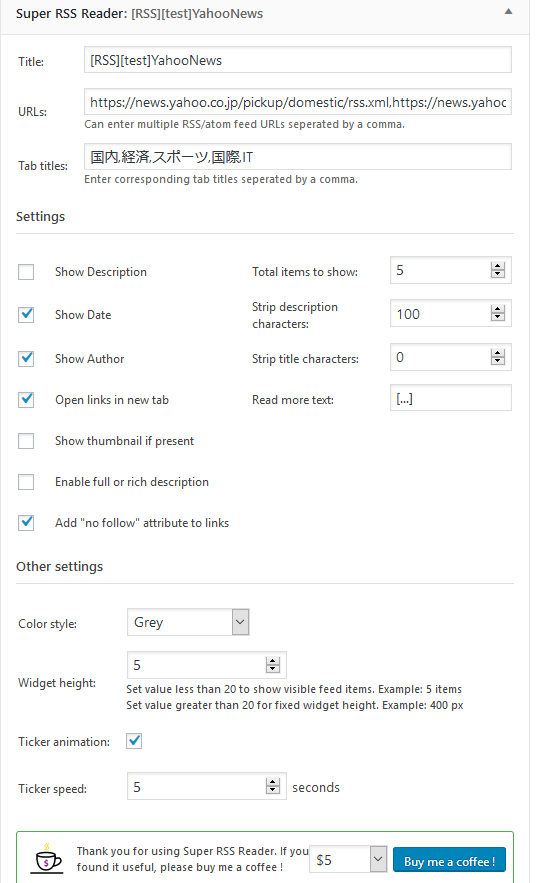
試しに、Yahooニュースを複数カテゴリ登録してみました


[スポンサーリンク]
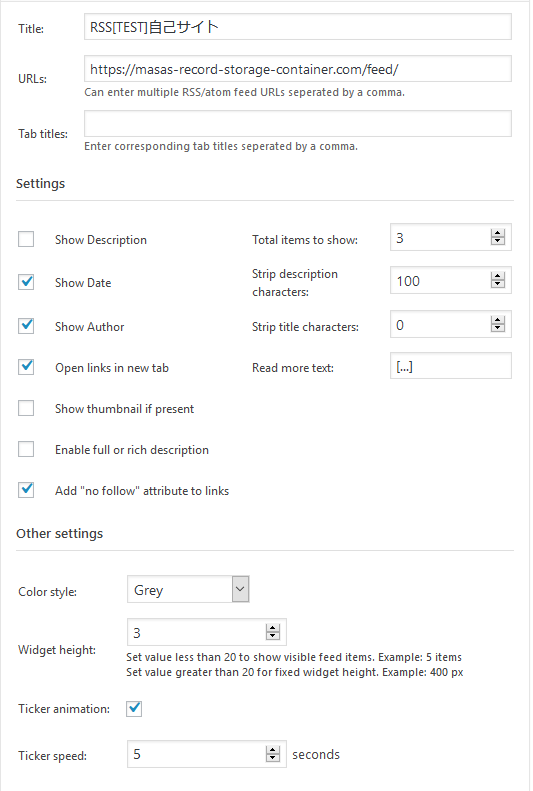
Super RSS Readerの設定項目
設定項目の内容は触ってみた感じ↓な感じでした
※一切内容を保証出来ません(笑)
◇Title
RSSリーダーの表示部分のタイトルを入力
◇URLs
RSSリーダーに表示したいRSSフィードのURLを入力
カンマ区切りで複数入力可能
◇Tab titles
RSSリーダーに表示したいタブ名を入力
URLsに登録した順番にタブ名が割り当てられるようです
複数URLを登録しTab titleを入力しない場合はRSS情報にあるサイト名が表示されるようです
◇Setting
・Show Description
説明文を表示させる場合チェックを入れます
・Show Author
著者を表示させる場合チェックを入れます
・Open links in new tab
リンク押下時に新規タブを開く場合チェックを入れます
target=”_blank”を入れるかどうかです
・Show thumbnail if present
サムネイルが存在すれば表示させる場合チェックを入れます
・Enable full or rich description
説明文を詳しく表示するかどうか?
よく分かりません(笑)
・Add “no follow” attribute to links
nofollow属性を設定する場合チェックを入れます
・Total items to show
表示されるアイテム(記事)の数を指定します
・Strip description characters
説明文を何文字まで表示するかを指定します
・Strip title characters
タイトルを何文字まで表示するかを指定します
・Read more text
「Strip description characters」「Strip title characters」の文字数を超過している場合の表示を指定します
デフォルトは[…]になっています
◇Other setting
・Color style
RSSリーダーの表示のスタイルが選択出来ます
「No style」「Grey」「Dark」「Orange」「Simple modern」
上の画像は「Grey」スタイルの表示です
・widget height
ウィジェットのサイズ(高さ)が選択出来ます
20以上の設定を推奨しているようです
・Ticker animation
Ticker animation機能を使用する場合チェックを入れます
・Ticker speed
Ticker animation機能で表示を更新する時間間隔を入力します
[スポンサーリンク]




コメント