[スポンサーリンク]
Easy Table of Contentsで目次を表示させる
Easy Table of Contentsを使って、記事に目次を表示させてみたいと思います
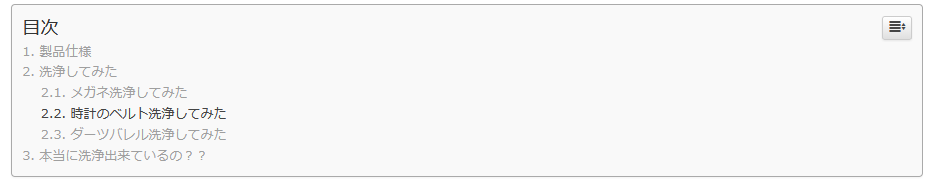
最終的に↓↓のような目次が作成出来ました^^
(これは画像なので動作しません)

WordPress公式で配布されているので「Easy Table of Contents」で検索すればインストール可能です
Easy Table of Contentsは、日本語対応していて簡単に利用出来ます
目次表示の取り畳みもでき、実用性が高い目次が作れます
以下の2点が特徴です
・投稿単位での設定変更が可能
・hタグから自動で作成が可能

[スポンサーリンク]
Easy Table of Contentsの設定項目(日本語対応)
共通設定と個別設定で以下の設定が可能です
共通設定
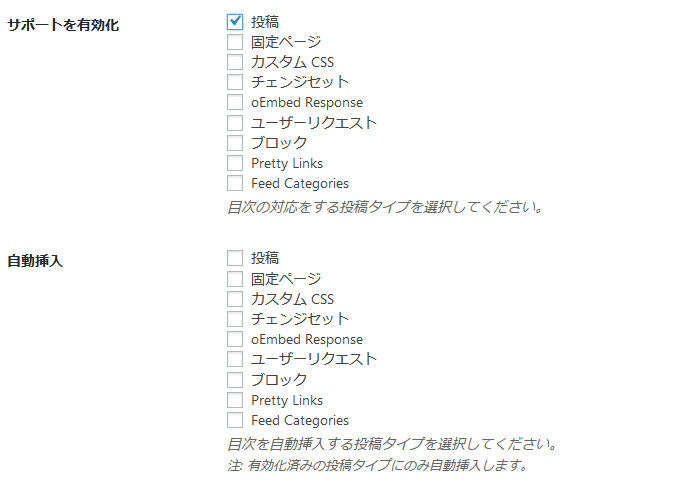
・サポートを有効化
目次を設定するメニューを表示させる投稿タイプを設定
このプラグインは記事毎に表示させるかさせないか
表示内容をどうするかを設定出来ます
・自動挿入
目次を自動設定で表示させる投稿タイプを設定

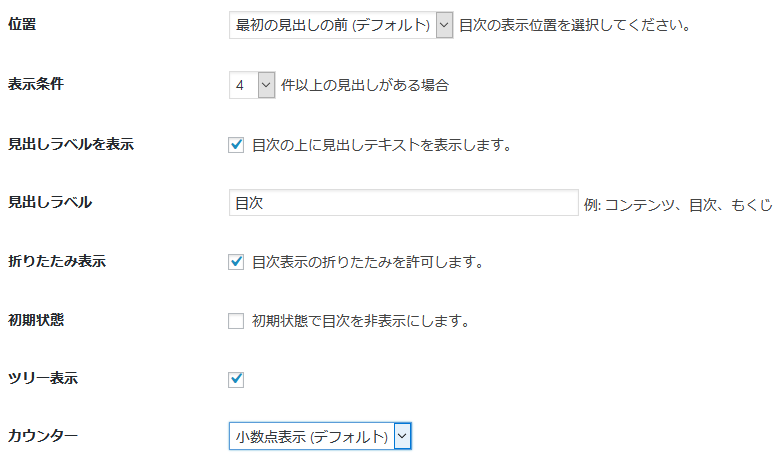
・位置
目次を表示させる位置を選択
上部:投稿の一番初めに表示
下部:投稿の一番最後に表示
最初の見出しの前:一番最初のhタグの前に表示(デフォルト)
最初の見出しの後:一番最初のhタグの後に表示
・表示条件
見出しが何個以上ある場合目次を表示させるかを設定
・見出しラベルを表示
見出しラベル(目次表示の部分のタイトル)を表示するかを選択
・見出しラベル
見出しラベルとして表示させる文字を設定
・初期状態
初期表示で目次を非表示にする場合は選択
・ツリー表示
見出しをツリー表示にしたい場合は選択
・カウンター
目次の頭にどういった書式で採番するかを選択
小数点表示:見出しのヘッダーを小数点で表示(デフォルト) ex.1.1, 1.2
数字:見出しのヘッダーを数字で表示 ex.1, 2
ローマ数字:見出しのヘッダーをローマ数字で表示 ex.ⅰ, ⅱ
なし:採番しない
・スクロールを滑らかにする
目次を押下した時にスクロール表示したい場合に選択

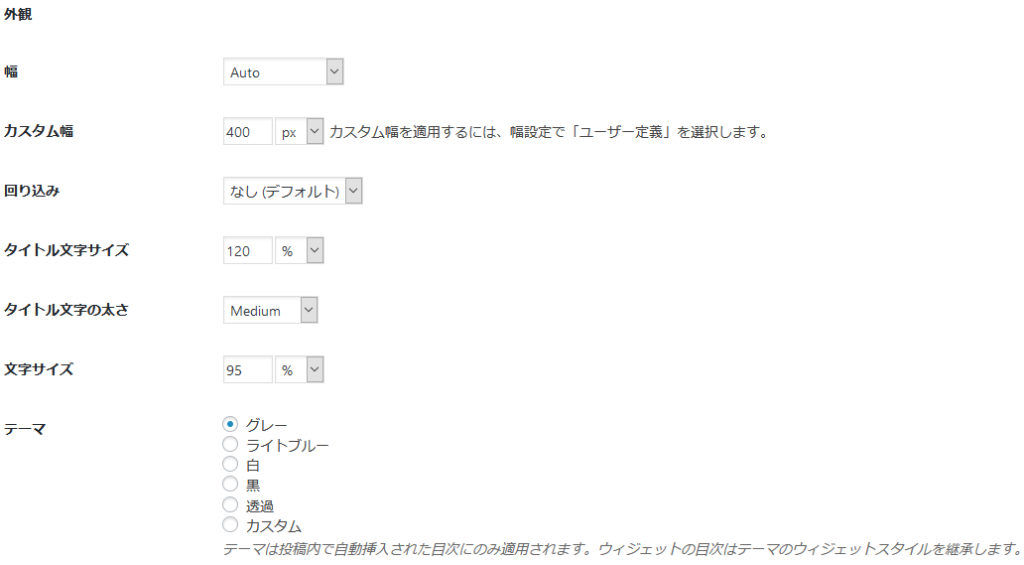
・幅
目次の表示幅を設定
固定:px単位で固定で指定
相対:Autoまたは%で相対で指定
ユーザ定義:カスタム幅で選択した幅で表示
・カスタム幅
目次の表示幅を設定
px:px単位で指定
%:%単位で指定
em:em単位で指定
・回り込み
floatプロパティを指定
なし:回り込み表示しない場合選択(デフォルト)
右:右に回り込み表示
左:左に回り込み表示
・タイトル文字サイズ
タイトル文字サイズを下記単位で指定
pt:pt単位で指定
px:px単位で指定
%:%単位で指定
em:em単位で指定
・タイトル文字の太さ
タイトル文字の太さを下記から選択
Thin
Extra Light
Light
Normal
Medium
Semi Bold
Bold
Rxtra Bold
Heavy
・文字サイズ
文字サイズを下記単位で指定
pt:pt単位で指定
px:px単位で指定
%:%単位で指定
em:em単位で指定
・テーマ
テーマを下記の色から選択
グレー
ライトブルー
白
黒
透過
カスタム:カスタムテーマで選択したテーマで表示

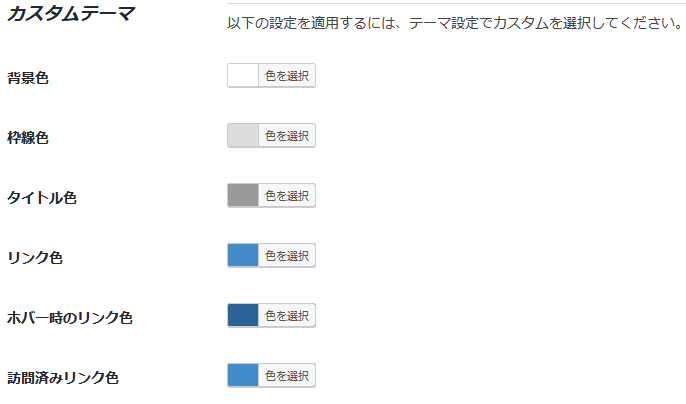
・カスタムテーマ
下記の色を選択
背景色
枠線色
タイトル文字
リンク色
ホバー時のリンク色
訪問済みリンク色

個別設定
WordPressの操作画面にEasy Table of Contentsの目次の設定メニューが追加されています
ここで投稿ごとに、個別の設定が可能です
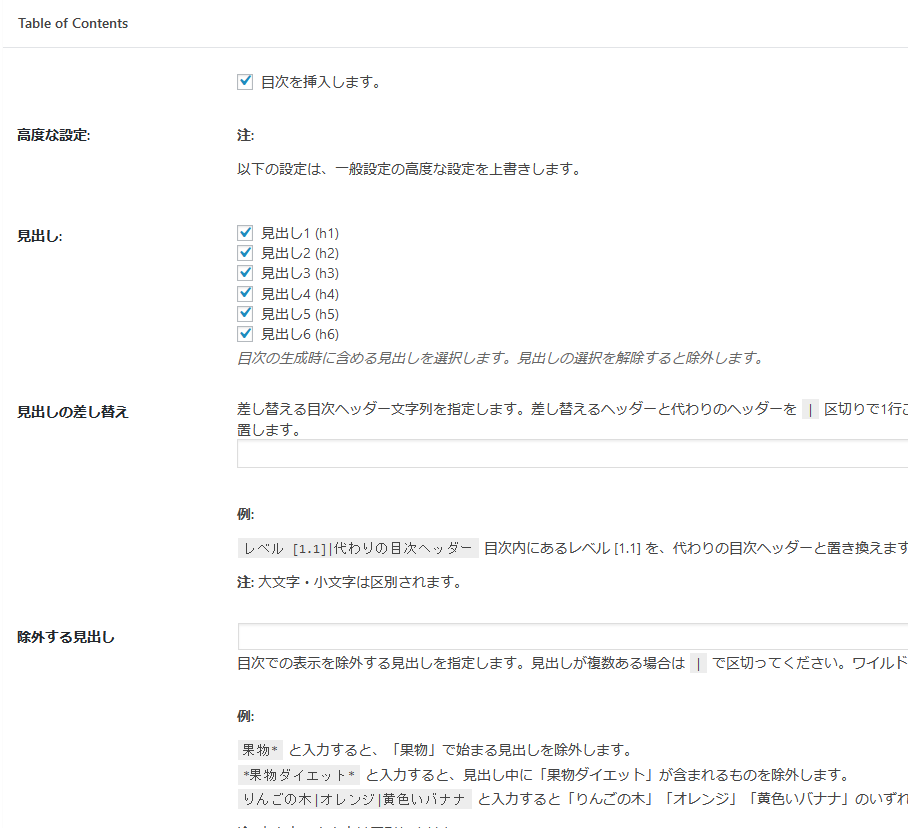
投稿画面での追加メニューがコチラでした
・目次を挿入します
編集中のページで目次を表示するかを選択
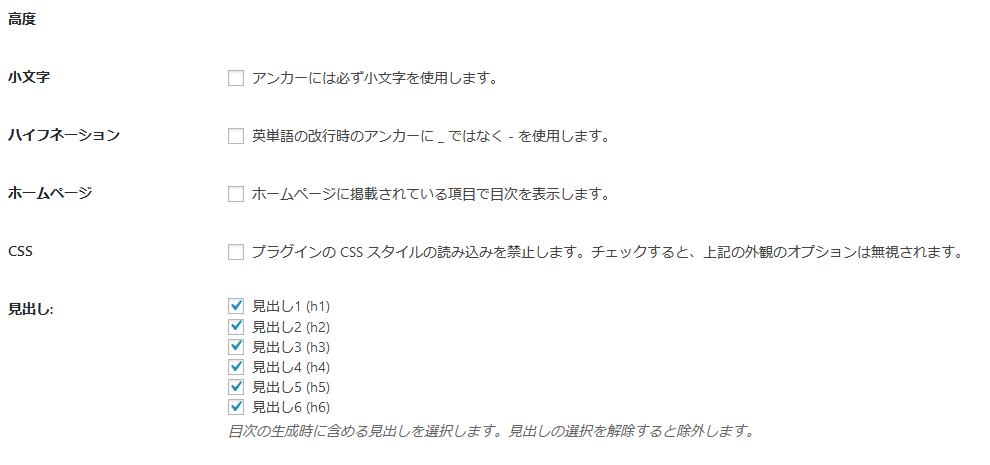
・見出し
h1~h6のどのサイズを目次として判断するかを選択
・見出しの差し替え
見出しのヘッダーを差し替える場合に選択
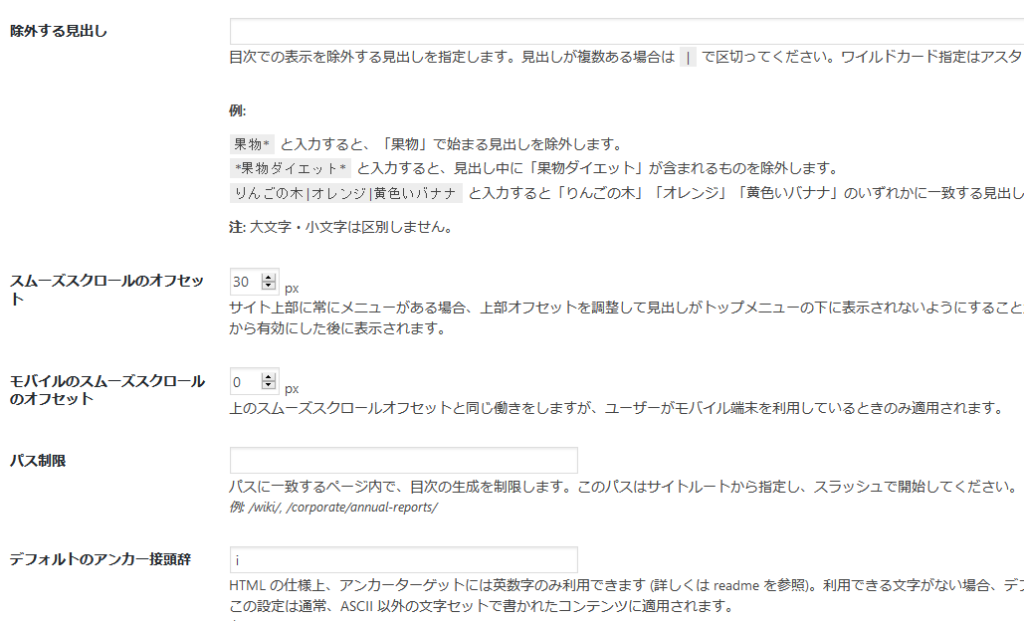
・除外する見出し
見出しとして除外する条件を正規表現で設定


他にも高度設定としてスクロールの挙動に関する設定などが出来ます





コメント