[スポンサーリンク]
記事のカテゴリに合わせてウィジェット表示を切り替えたい
お気に入りのブログの更新情報を、自分のサイトで確認出来る様にしています
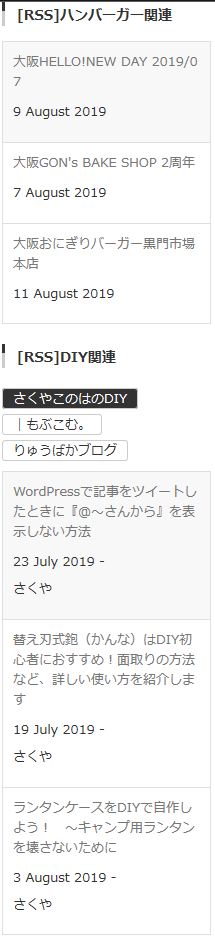
左サイドバーメニューで、Super RSS Readerを使って表示させています
Super RSS Readerを使ってみた際の記事はコチラ↓↓宜しければ御覧ください^^

しかし、カテゴリ別に1ウィジェットを作成していると、どうしても縦に複数個並る必要があり、縦長にスペースをとってしまいます
ん~これは不便だし、見た目もあまり良くない・・・
しかも、私が気に入ったサイトが有り次第、どんどん増えてくるはず><
でも、Super RSS Readerは見た目も綺麗だし、動作もカッコいいので使いたい!

[スポンサーリンク]
Widget Optionsでウィジェット表示を切り替え
記事のカテゴリ毎に、表示されるRSSリーダーの表示を切り替えたい
と、いうことで、Widget Optionsというプラグインをインストール&有効化してみました
似たようなプラグインはあるのですが、アイコンの可愛さで決定です
↑嘘です(笑)
このプラグインは無料版でも、エラー時の制御等、本当に色々な条件でウィジェットの表示/非表示にするか設定が出来ます

[スポンサーリンク]
Widget Optionsの設定項目
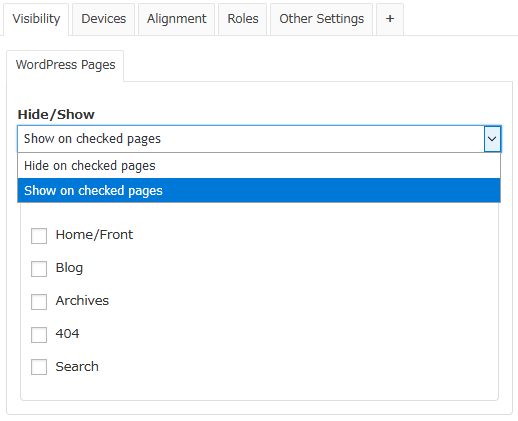
プラグインの有効化が完了すると、各ウィジェットの設定画面の下部に、Widget Optionsによる、表示/非表示の条件設定メニューが現れます
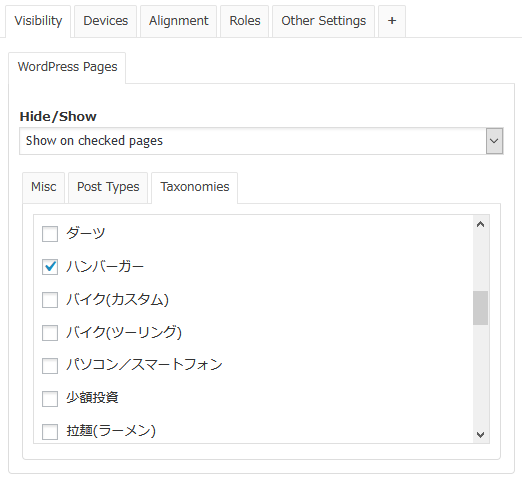
今回は特定のカテゴリの記事の場合は、Super RSS Readerを表示する設定をしてみました
これでカテゴリ毎に、カテゴリに合ったRSSリーダーが表示されます


[スポンサーリンク]




コメント