[スポンサーリンク]
アカウント(ID)を発行
ホームページにグーグル社のGoogleカスタム検索を設置してみます
設置方法のメモφ(゚ー゚*)
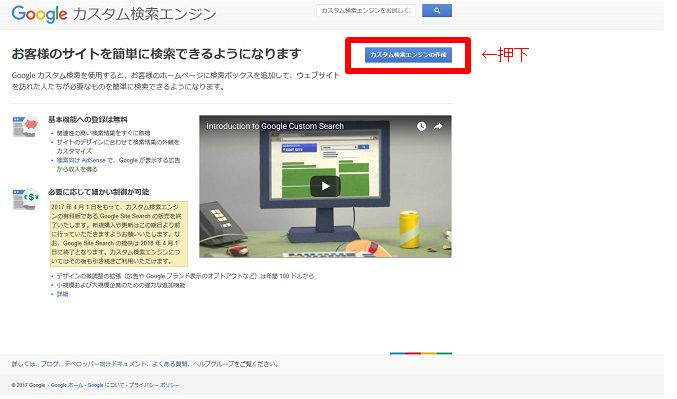
下記のサイトからアカウント(ID)を発行します
Error 404 (Not Found)!!1
「カスタム検索エンジンの作成」を押下して
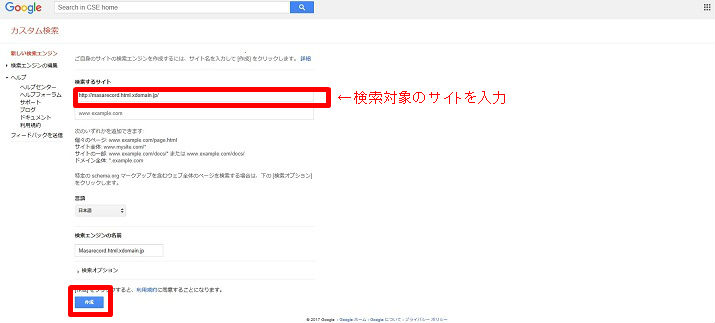
検索設定を作成します

検索するサイトに作成する検索ウィンドで検索する対象を登録します
複数のサイトを登録することも、ファイル指定(ex. http:www.hoge/hoge.html)も可能です
今回はホームページのトップアドレスを登録します
(現在カスタム検索を設置したサイトは閉鎖しています)

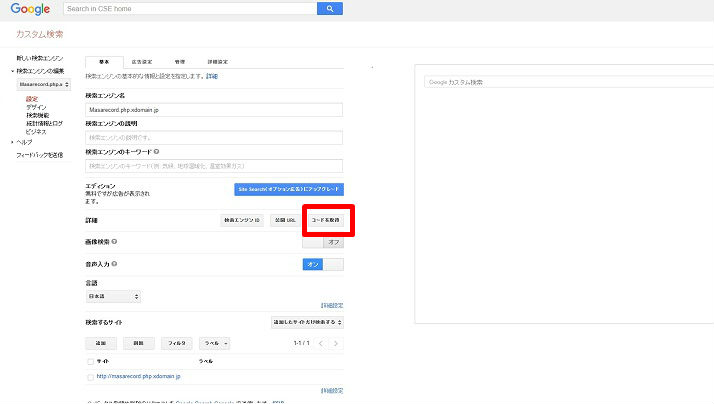
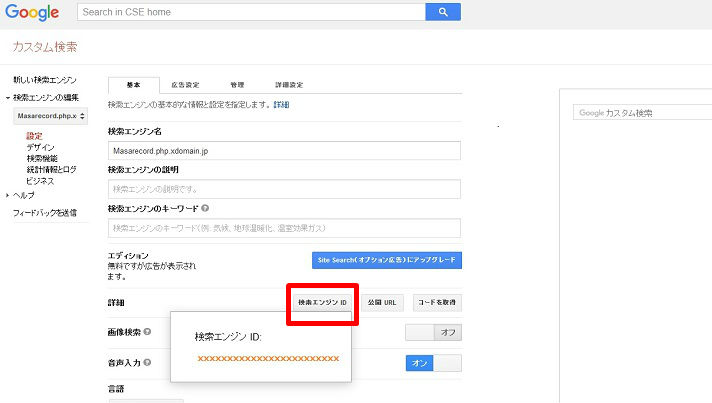
検索エンジンの設定等の画面になります
いろいろ設定を変更することが可能です
今回はとりあえず設置をしてみたいので、デフォルト設定で行きます
「コードを取得」を押下します

[スポンサーリンク]
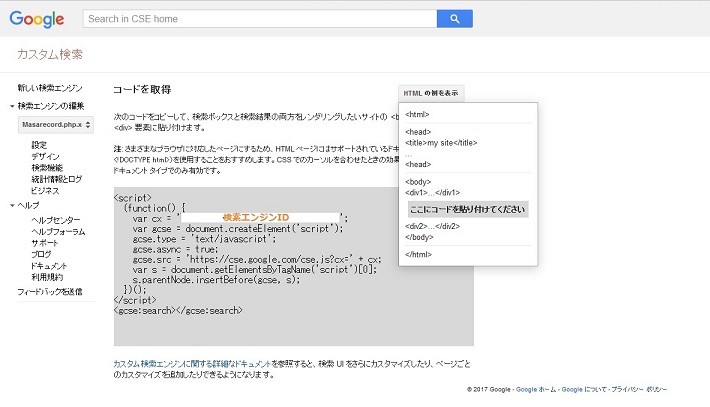
コードを取得
グレーの背景部分がホームページに貼り付けるコードです
「HTMLの例を表示」を押下すると、コードの貼り付け場所の説明が表示されます
例ではコード全てをbodyタグ内に張り付ける様に記載がありますが、scriptはheadタグ内で「gcse:search」「/gcse:search」だけをbodyに設置しても問題なく動きました

また、ヘルプではHTMLフォームでも作成可能と記載されています
「YOUR SEARCH ENGINE ID goes here」を検索エンジンIDに置き換えることで、HTMLでも使用出来ます
HTML フォームを使用した検索ボックスの作成 - Programmable Search Engine ヘルプ
Google カスタム検索では、ページにカスタム検索エンジンを設置するための iframe の使用はサポートされなくなりました。Google では Custom Search Element のみをサポートしますが、引き続き HTML フォームのコードを使用してサイトに検索ボックスを実装できます。 <form i...

これで、自作のホームページでも、サイト内検索機能を設置出来ました
[スポンサーリンク]




コメント